AWSのApplication Load Balancerでメンテナンスページを実装してみた

こんにちは。TKです。
今回は運用業務を行う中で、Application Load Balancer (以下ALB)のリスナールールにて
メンテナンスページを実装する方法を見かけたので、ご紹介させていただきます。
はじめに
本記事では下記の作業は、すでに済んでいる状態で進めていきます。
- 必要なAWSのリソース(ALB、ターゲットグループ、EC2インスタンス(以下サーバ)、
セキュリティグループ)等の作成 - ALBを経由して、サーバにあるコンテンツにアクセスが出来るような設定
筆者の場合、サーバ内のドキュメントルートに
下記の内容でテストページ用のindex.htmlを配置しております。
1 2 3 4 5 6 7 8 9 10 11 | <!DOCTYPE html><html lang="ja"><head><meta charset="utf-8"><title>テストページ</title><meta name="viewport" content="width=device-width,initial-scale=1"></head><body><h1>こんにちは</h1></body></html> |
テストページにアクセスしてみる
ALBのDNS名を使用してアクセスをすると、下記のテストページが表示されます。
http://xxxxxxx.ap-northeast-1.elb.amazonaws.com

また、サーバ内のアクセスログにはアクセスした履歴が記録されてます。
1 2 | [xxxxxx@xxxxxx ~]# tail -f /var/log/httpd/access_logx.x.x.x - - [24/Oct/2023:21:04:36 +0000] "GET / HTTP/1.1" 304 - "-" "Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:109.0) Gecko/20100101 Firefox/118.0" |
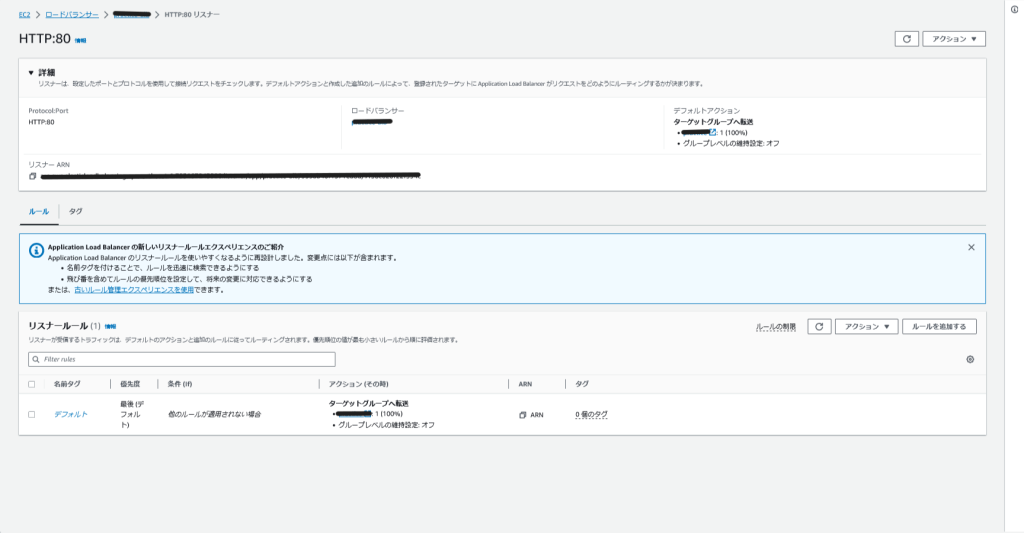
メンテナンスページ表示用のリスナールールを作成
今回の本題である、リスナールールの作成を行います。

「ルールを追加する」をクリックし、リスナールールの作成画面へ進みます。
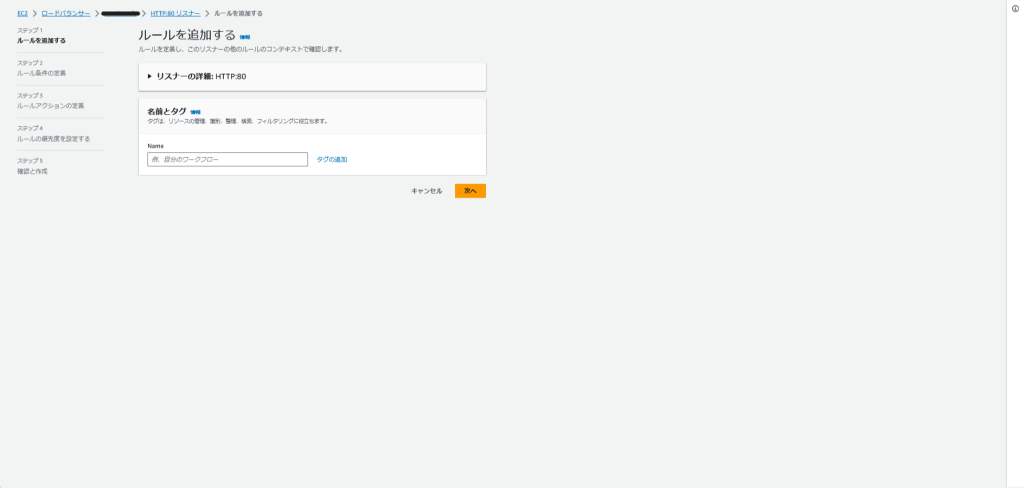
ステップ1 ルールを追加する
今回は何も入力せずに、次へをクリックして進みます。

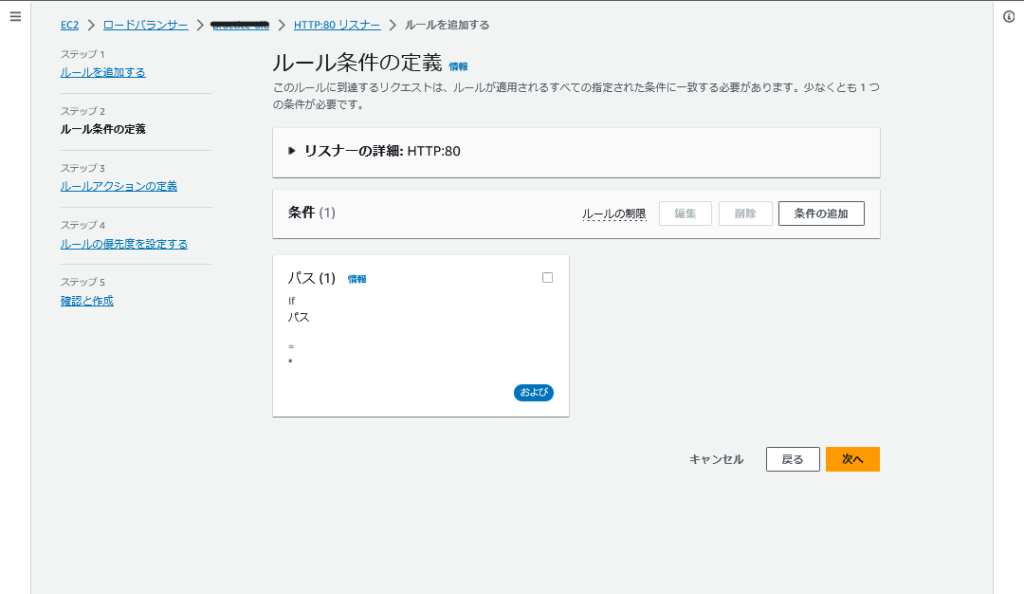
ステップ2 ルール条件の定義
このステップでは、どのようなリクエストをルールの対象とするのかを設定していきます。
今回は、パスの指定にワイルドカード(*)を指定します。
- If パス
= *

これでルール条件の定義は出来ました。
次は、ルール条件に当てはまるリクエストが来た際の挙動を設定していきます。
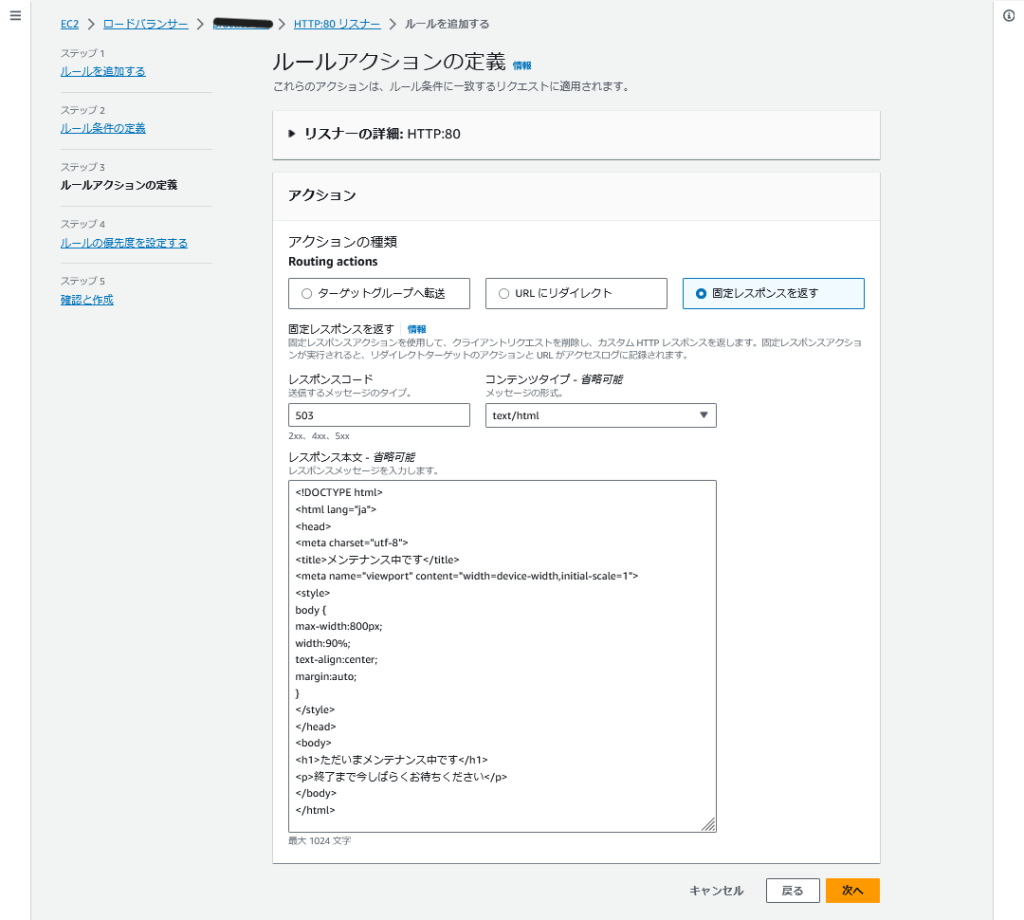
ステップ 3 ルールアクションの定義
このステップでは、ルール条件に当てはまるリクエストがあった際、
どのような挙動をするのかを設定します。
- アクションの種類
固定レスポンスを返す - レスポンスコード
503 - コンテンツタイプ
text/html - レスポンス本文
下記のHTMLを入力します。
デザインの編集に使用するCSSを用いる際は、HTML内に直接記述を行うか、
S3等にCSSファイルを格納し、外部リンク形式で指定を行う必要があります。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!DOCTYPE html><html lang="ja"><head><meta charset="utf-8"><title>メンテナンス中です</title><meta name="viewport" content="width=device-width,initial-scale=1"><style>body {max-width:800px;width:90%;text-align:center;margin:auto;}</style></head><body><h1>ただいまメンテナンス中です</h1><p>終了まで今しばらくお待ちください</p></body></html> |

アクションの設定が出来たため、ルールの優先度を設定していきます。
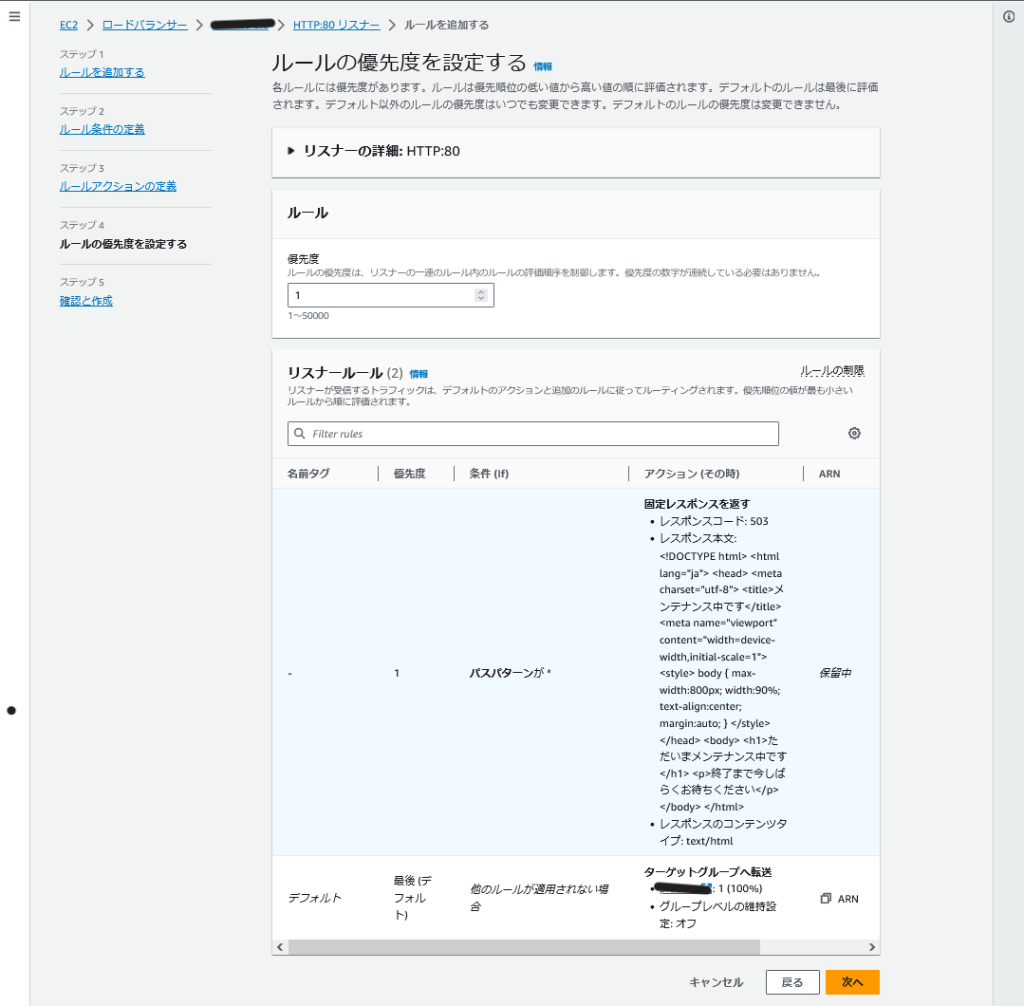
ステップ 4 ルールの優先度を設定する
メンテナンスページを表示するリスナールールを、最優先で適用させたいため
優先度1で設定します。

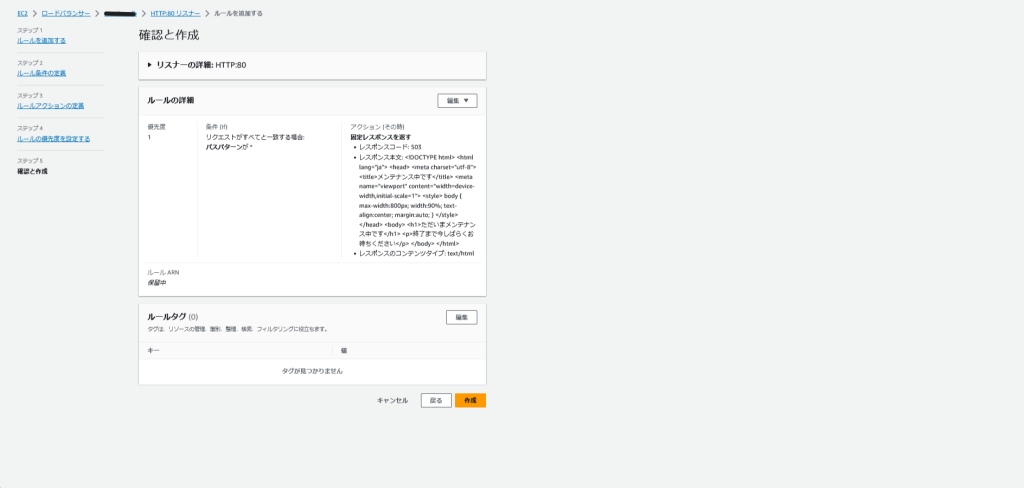
ステップ 5 確認と作成
設定内容を確認し、内容に誤りがなければ「作成」をクリックしてリスナールールを作成します。

再度テストページにアクセスする
再度、先ほどアクセスしたテストページにアクセスしてみます。
http://xxxxxxx.ap-northeast-1.elb.amazonaws.com

先ほどの表示とは異なり、リスナールールの固定レスポンスに設定した内容が表示されています。
curl -I コマンドを実行しステータスコードを確認した結果、ステータスコードは503が返ってきています。
1 2 3 4 5 6 7 | [xxxxx@xxxx ~]$ curl -I http://xxxxxxx.ap-northeast-1.elb.amazonaws.comHTTP/1.1 503 Service Temporarily UnavailableServer: awselb/2.0Date: Sat, 28 Oct 2023 16:31:21 GMTContent-Type: text/html; charset=utf-8Content-Length: 395Connection: keep-alive |
また、ALB配下のサーバまではアクセスが到達していないため
サーバ内のアクセスログには記録されません。
1 2 3 4 5 6 | [xxxxx@xxxxxx ~]# tail -f /var/log/httpd/access_logx.x.x.x - - [28/Oct/2023:14:59:22 +0000] "GET / HTTP/1.1" 200 221 "-" "ELB-HealthChecker/2.0"x.x.x.x - - [28/Oct/2023:14:59:28 +0000] "GET / HTTP/1.1" 200 221 "-" "ELB-HealthChecker/2.0"x.x.x.x - - [28/Oct/2023:14:59:52 +0000] "GET / HTTP/1.1" 200 221 "-" "ELB-HealthChecker/2.0"x.x.x.x - - [28/Oct/2023:14:59:58 +0000] "GET / HTTP/1.1" 200 221 "-" "ELB-HealthChecker/2.0"^C |
CloudFront + S3で実装する方法とのメリットとデメリット
メンテナンスページを実装する方法は複数あり、今回はそのうちの
CloudFront + S3で実装した場合との比較をしていきます。
メリット
- 手軽に実装ができる
メンテナンスページを表示する用のリスナールールの追加のみで実装ができるため、
CloudFront + S3で実装をする方法に比べ、少ない作業工数で実装することが出来ます。
デメリット
- 複雑なデザインの実装が難しい
ALBのレスポンス本文の文字数は1024文字以内に、収める必要があります。
また、改行や日本語、空白も一文字としてカウントされます。
そのため、複雑なデザインのメンテナンスページを作成しようとする際に
1024文字を超過してしまう可能性があります。
その場合、レスポンス本文内のCSSの記述を削ったり、外部リンク形式にしたりといった
1024文字以内に収めるための工夫を凝らす必要が出てきます。
CloudFront + S3で実装をする方法だと、工数は増えるものの文字数制限がないため、
複雑なデザインの実装の際の手間は減らすことが出来ます。
最後に
今回はALBのリスナールールにてメンテナンスページを表示する方法をご紹介しました。
他にもCloudFront + S3にて実装する方法や、
メンテナンス開始時刻になったら、メンテナンスページ表示用の
リスナールールの優先順位を上げるといった事も出来ますので、
どこかのタイミングでご紹介が出来ればと思います。
最後まで読んでいただき、誠にありがとうございました。
今後ともネットアシストをよろしくお願いいたします。