
SSL化ちゃんとできてますか?
こんにちは、技術部のkです。
以前Chromeブラウザにて
HTTPを使用している全てのWebサイトに警告を表示するという記事を掲載しております。
弊社でも常時SSL化のご依頼が増えてきております。
ですが、SSL化したはいいけど鍵マークが表示されない!というパターンが
よくありますので紹介します。
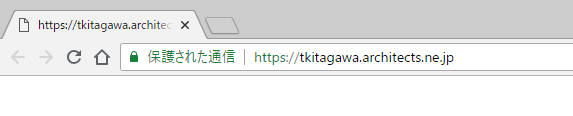
通常SSL化されているWEBサイトは、
Chromeブラウザのアドレスバーにて緑色の鍵マークと[保護された通信]という表示がされます。
上のようになっていいればいいのですが
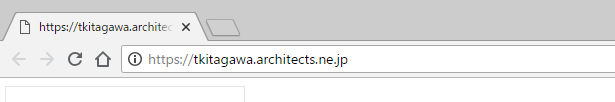
下記のようになってたりしませんか?
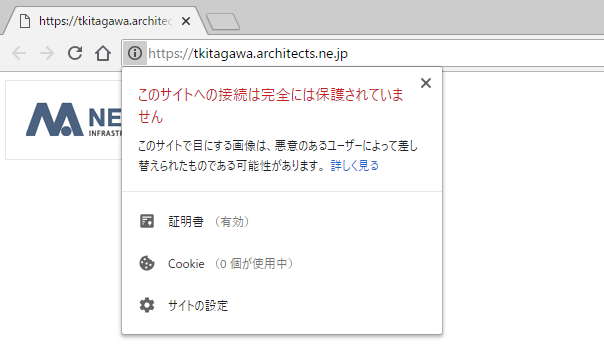
インフォメーションマークをクリックしてみます。
[このサイトへの接続は完全には保護されていません]と表示されてしまっています。
これ、SSL化が不完全な状態です。
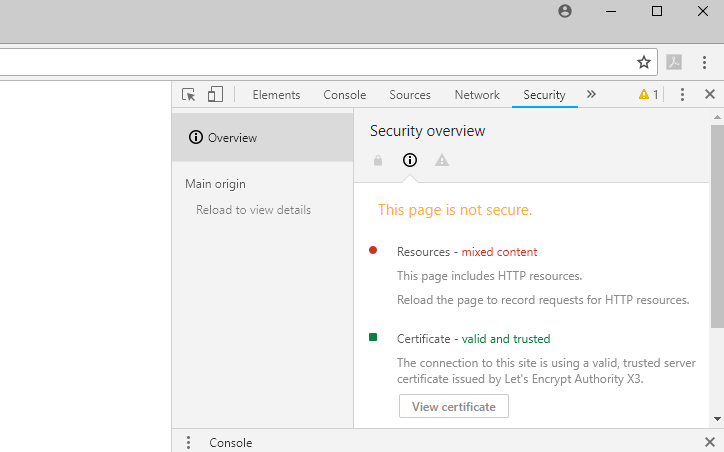
F12キーを押してデベロッパーツールから原因を見てみましょう。
どうもmixed content、つまりhttpとhttpsのコンテンツが混在していることが原因のようです。
この事例だとhtmlソースの<img>タグにて画像がhttp://~で指定されてしまっているからです。
このようにSSL化といっても見落としがちな部分もございます。
一度ご自身の管理サイト、ご確認されてみてはいかがでしょうか。