
AWSでHTTP警告表示を回避する方法
はじめまして。技術部のytakamuraです。
Googleは今年2月に2018年7月リリース予定の「Chrome 68」より、
HTTPを使用している全てのWebサイトに警告を表示すると発表しました。
7月リリースとのことで期日まであとわずかとなり、
弊社でもここ最近SSL化、常時SSL化に関するご相談を頂く機会が多くなってきました。
そこで今回は警告を回避するための方法、その1例をご紹介したいと思います。
まずchromeによる警告を回避するにはどうすればいいか。
これはずばり、サイトのSSL化です。
そして可能であれば常時SSL化です。
SSL化のみの場合、閲覧者が古いリンク等からHTTPサイトにアクセスしてしまった場合に警告が表示されてしまいます。
しかし、常時SSL化を行えば自動的にHTTPSサイトにリダイレクトされるので、上記問題を回避することができます。
皆様のお使いの環境によりSSLの取得方法、設定方法様々ですが、
今回はAWS環境(Webサーバ+ELB)における証明書取得及び設定方法の一例をご紹介したいと思います。
テストサイトを用意しました。
とてもシンプルなサイトですが、まあ問題ないでしょう。

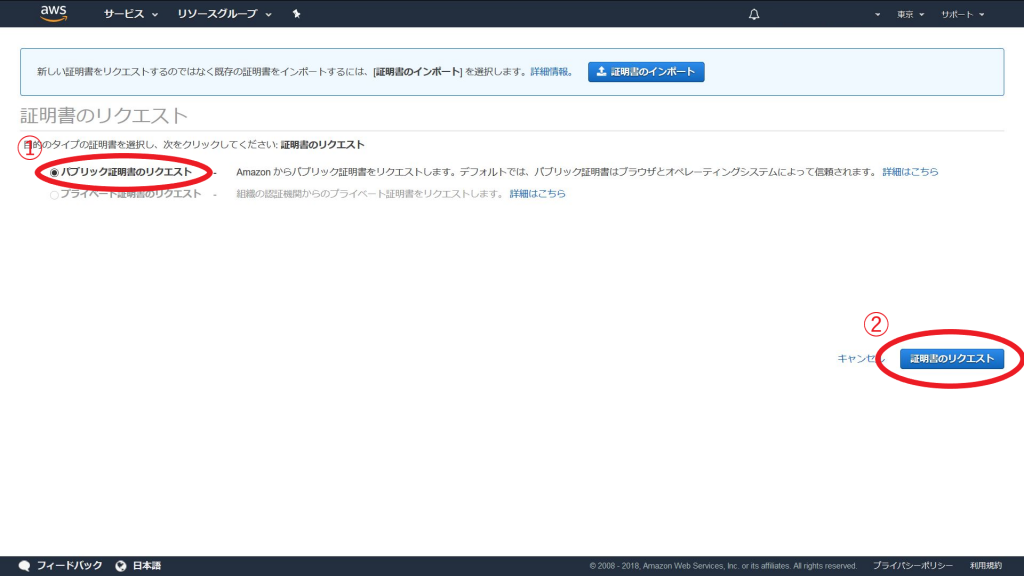
証明書の取得を行います。
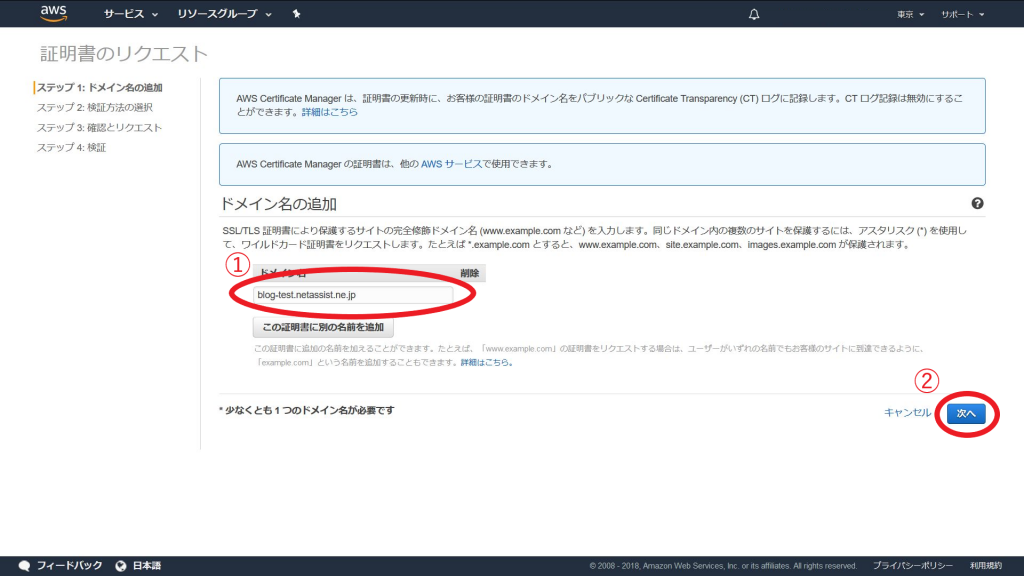
・TOP > Certificate Manager > 証明書のリクエスト > パブリック証明書のリクエスト

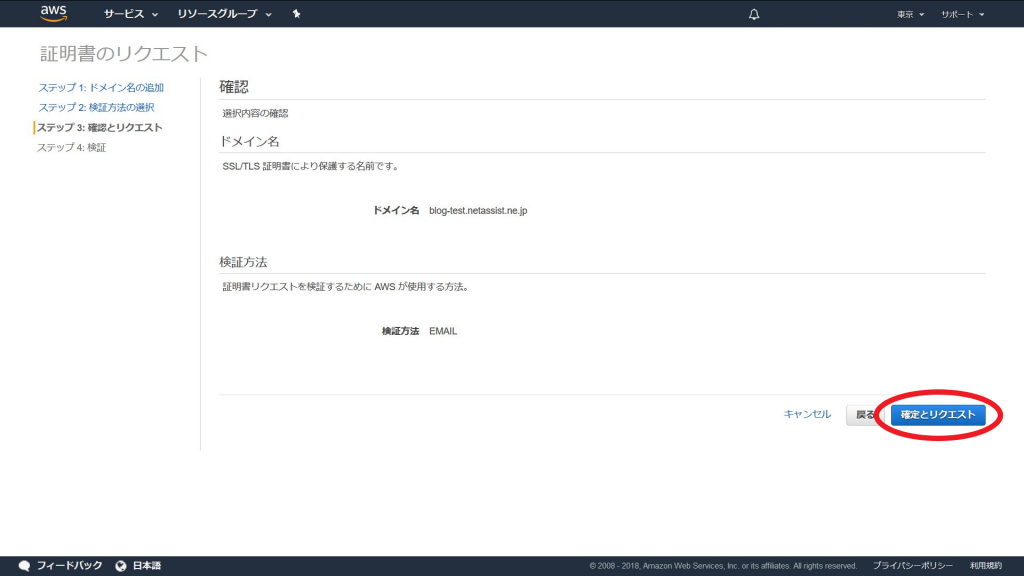
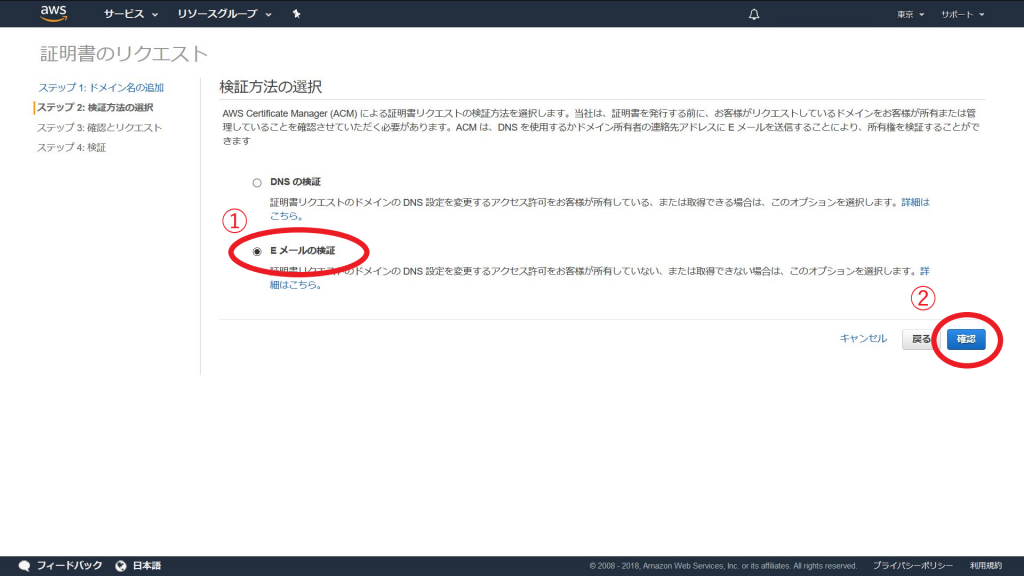
・検証方法の指定
今回は、Eメール検証を選択します。
https://docs.aws.amazon.com/ja_jp/acm/latest/userguide/setup-email.html

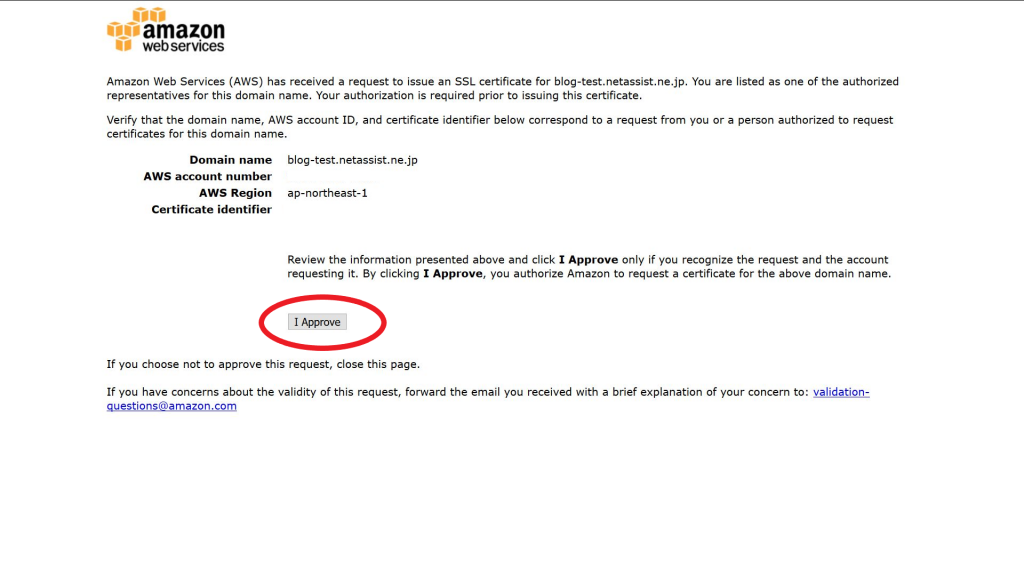
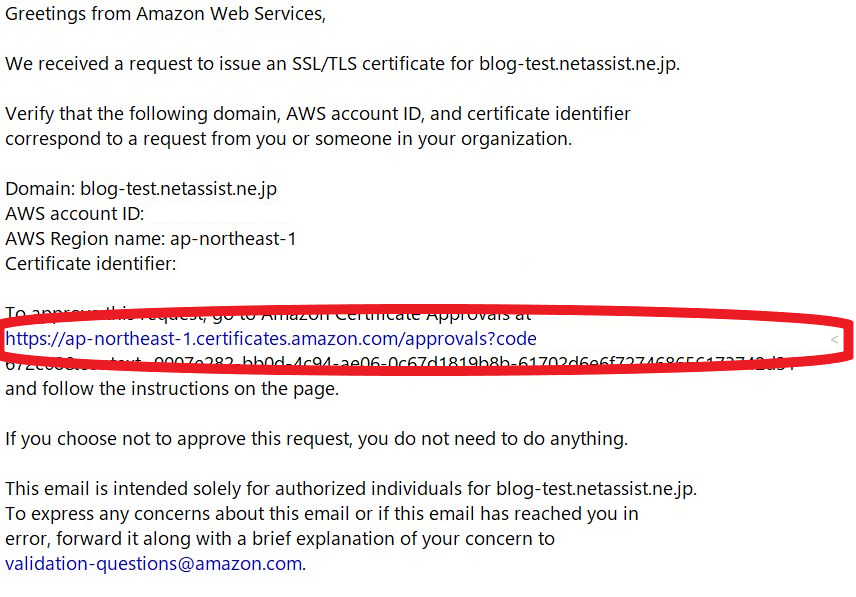
このようなメールが届きます。
・赤丸のリンクをクリック > リンク先のページで”I Approve”をクリック

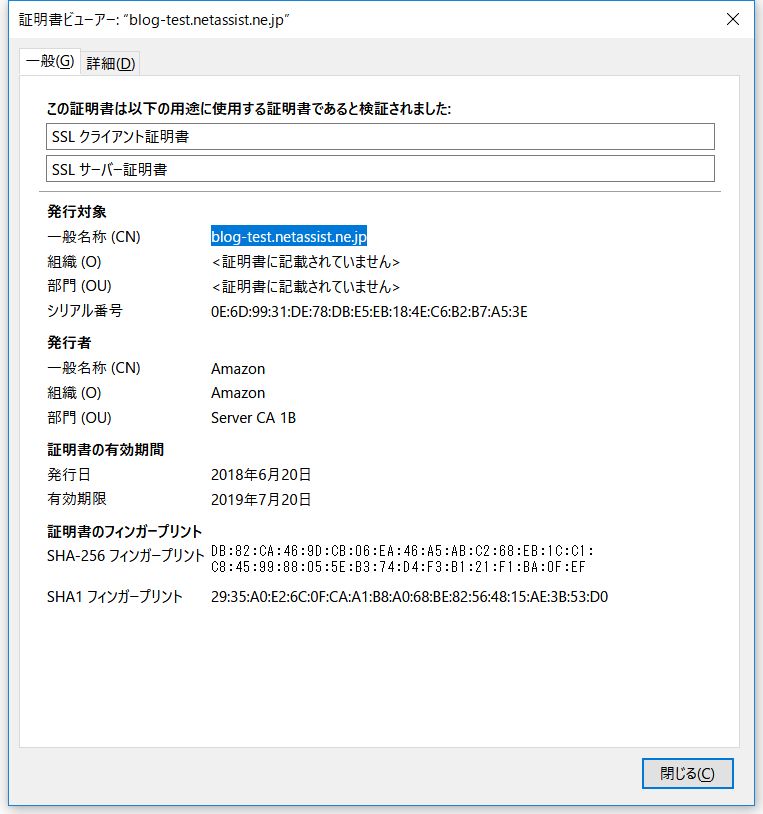
これで証明書取得完了です。
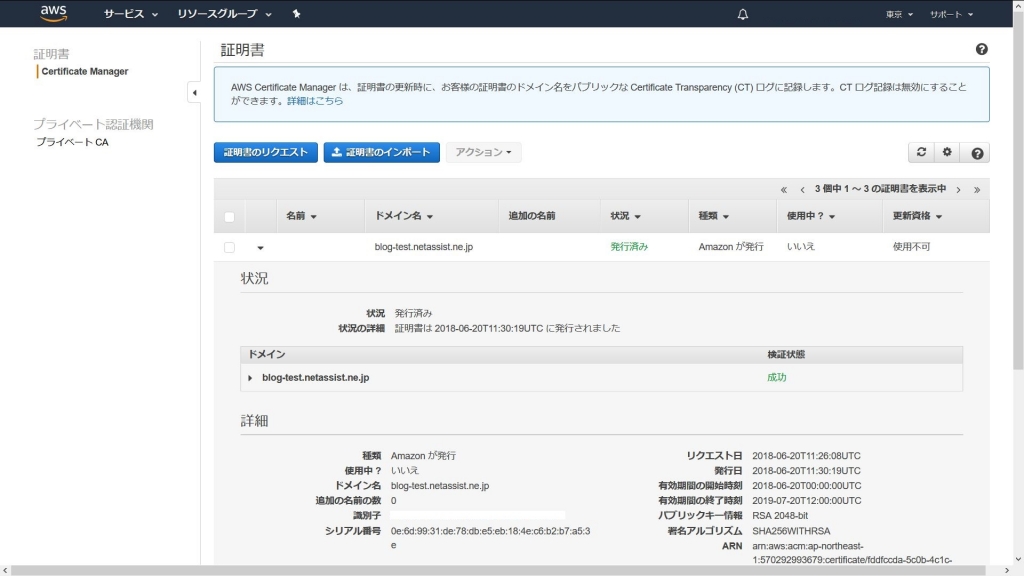
AWSのCertificate Managerに戻るとこのように発行済みとなっているはずです。

次にELBに証明書を設定します。
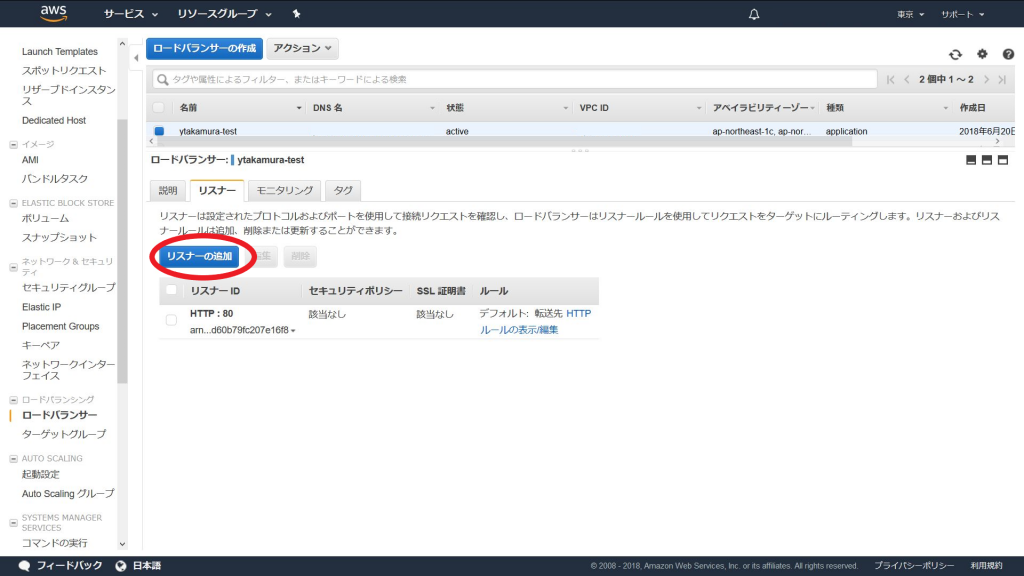
・対象のELBを選択 > リスナーの追加

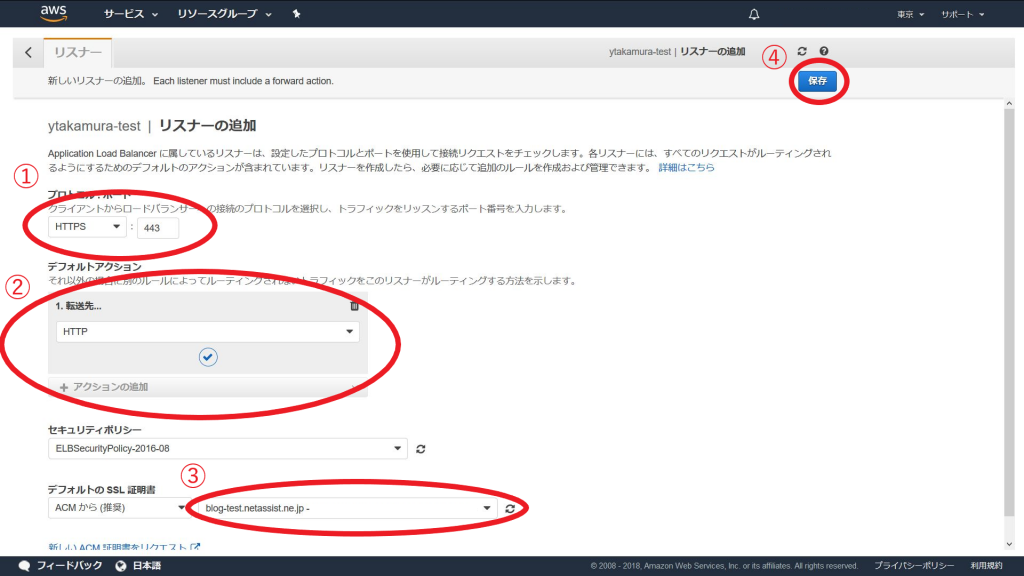
・①プロトコルはHTTPSを選択 > ②アクションの追加 > 転送先をHTTPに > ③先ほど取得した証明書を選択 > ④保存

サーバ内にSSL及びリダイレクトの設定を行います。
・htacessに下記設定を追加(サーバ内コンテンツによって記載内容は異なります)。
ELBを使用してのリダイレクト設定はサーバ内のみで常時SSL化を行う際の設定とは異なります。
いつも使っている設定を使用するとループする可能性があるので注意です。
RewriteEngine on
RewriteCond %{HTTP_USER_AGENT} !^ELB-HealthChecker
RewriteCond %{HTTPS} !=on
RewriteCond %{HTTP:X-Forwarded-Proto} !=https
RewriteRule ^/?(.*) https://%{HTTP_HOST}/$1 [R=301,L]
テストサイトがHTTPSでアクセスできるようになりました。
画像だと分かりにくいですが、HTTPからHTTPSへのリダイレクトも行われています。


以上でAWS環境(Webサーバ+ELB)における証明書取得及び設定作業は完了です。
AWS上でWebサーバ+ELBを稼働させている方は、無料で証明書を取得することができるのでお勧めです。
また、AWS上にWebサーバのみ稼働しているという方は、ELBの作成の費用は発生しますが、
この機会にAWSにてELB作成及び証明書の取得を検討してみてはいかがでしょうか。
弊社ではSSL化の相談をいつでも承っております。
新chromeのリリースに向けてご気軽にご相談ください。